pbootcms去除ueditor编辑器上传图片自动添加的title和alt属性
前言介绍
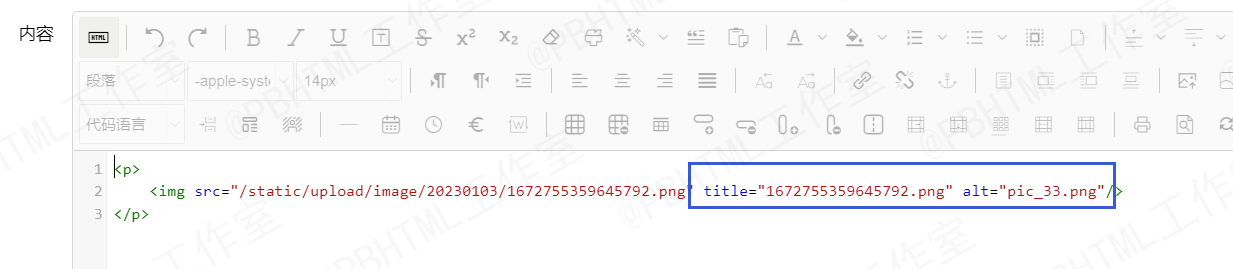
pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。

去除方法
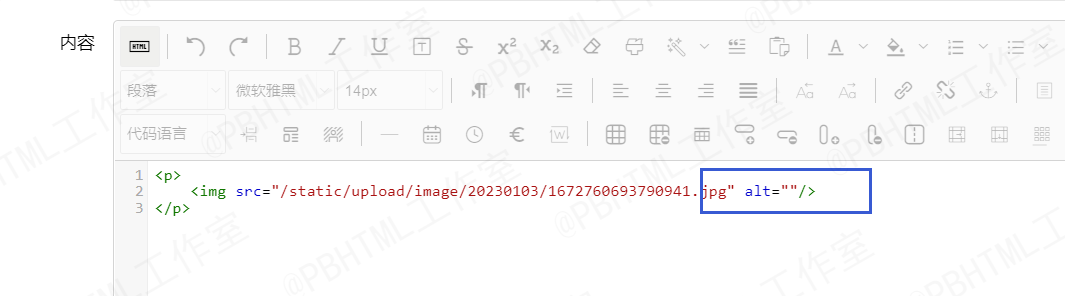
接下来准备改造成默认图片上传后只带alt=””,一个空alt属性,然后通过手动去编辑图片描述实现seo最佳效果。
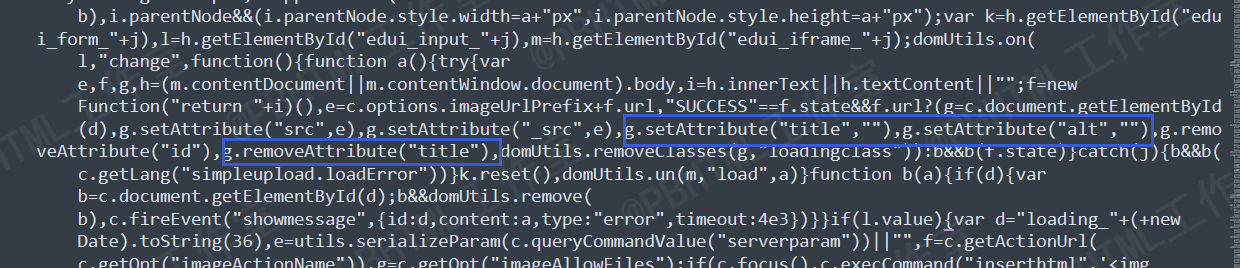
1、打开coreextendueditorueditor.all.min.js文件,搜索”imageUrlPrefix“,找到
g.setAttribute("title",f.title||""),g.setAttribute("alt",f.original||"")修改成
g.setAttribute("title",""),g.setAttribute("alt","")再找到g.removeAttribute(“id”),后添加
g.removeAttribute("title"),如下图所示:

2、为了后台刷新能直接看到效果,还得去给引入的js文件增加版本号?v=xxx
打开appsadminviewdefaultcommonueditor.html文件,找到
{CORE_DIR}/extend/ueditor/ueditor.all.min.js修改成
{CORE_DIR}/extend/ueditor/ueditor.all.min.js?v=1最终成果

公告:
1. 本站所有资源来源于用户上传和网络,如有侵权请联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长处理!
6. 本站不售卖代码,资源标价只是站长收集整理的辛苦费!如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
7. 站长QQ号码 1009687180
云码库资源网站-专注分享免费源码及教程 » pbootcms去除ueditor编辑器上传图片自动添加的title和alt属性
1. 本站所有资源来源于用户上传和网络,如有侵权请联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长处理!
6. 本站不售卖代码,资源标价只是站长收集整理的辛苦费!如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
7. 站长QQ号码 1009687180
云码库资源网站-专注分享免费源码及教程 » pbootcms去除ueditor编辑器上传图片自动添加的title和alt属性
常见问题FAQ
- 代码有没有售后服务和技术支持?
- 有没有搭建服务?
- 关于资源售价的说明
- 链接地址失效了怎么办?
- 关于解压密码